
Hey There, Nathan Mainor Jr.
- Application Developer
- Product
- Father
- Musician
- Bowler
I am passionate about clean code, functional design, and easy to use interfaces.
All of the parts of my symphonic escapades that brings concepts and ideas to life
Sample Day of Responsibilities on any givin day as
You get a chance to see how much of each hat I will wear each day
Developer/API Fisherman's Hat 5%
Here is the fun stuff, at least for me
Load up your line with some query bait. Cast your reel out to get the life elixir data for application needs
Design Picasso Hat 20%
This is where my creative side blends the pieces together. Gives everything purpose and visually stimulating
Server Conductor Hat 5%
This is that person you don't see, but keeps everything going like clockwork. Set him up, give him the necessary itinerary, and he's off.
UI/UX Product Design Thinking Cap 40%
Simplicity is the key to a good site
Coder Hard Hat 35%
LAMP Stack Playground
This is when I need my big monitors and small font. Sometimes I'm wearing a Hard hat on these occasions. Maybe even a mad scientist hat (if that existed), or maybe that's why I don't have hair
Developer/API Fisherman's Hat 5%
Here is the fun stuff, at least for me
Load up your line with some query bait. Cast your reel out to get the life elixir data for application needs
Design Picasso Hat 20%
This is where my creative side blends the pieces together. Gives everything purpose and visually stimulating
Server Conductor Hat 5%
This is that person you don't see, but keeps everything going like clockwork. Set him up, give him the necessary itinerary, and he's off.
UI/UX Product Design Thinking Cap 40%
Simplicity is the key to a good site
Coder Hard Hat 35%
LAMP Stack Playground
This is when I need my big monitors and small font. Sometimes I'm wearing a Hard hat on these occasions. Maybe even a mad scientist hat (if that existed), or maybe that's why I don't have hair
My days as a designer and developer are interesting to the point you really never know what kind of hat, or hats you would be utilizing that day. There is a possibility where you will enter the day finishing a login procedure with a new user options. Then your duties may shift to creating a new user interface to bring life to an existing outdated system, or even a meeting with a stakeholder on a new feature for an upcoming event. My responsibilities are always evolving.
As you can see to the right, I do have a chance to wear multiple hats in this position. Each hat is a discipline in it's own right. I have had sole experience in each one and created a passion and love for them all. What does that mean? Well it means multiple mindsets all wrapped up into one package without miscommunication between departments. It means knowing the limitations before hand, and how everything works together as it should be.
I actually strive in situations like this where I can create an web application, or interface and I know ahead of time what are the limitations between these disciplines. I know of things in the graphic world what will translate well to the web, and some things that doesn't. I know how the front-end of an interface will exist with the back-end and won't hiccup because of a incomparability issue that was unseen between these frame of minds.
Things that makes me tick, in a sense
At least to the point where you know where I'm coming from
Mind of an Engineer
I come for a long line of Engineers, programmers and master Carpenters. I believe this is ingrained in my DNA, A calling if you will say. I do have a knack for setting an idea in motion, or just reverse engineering why things work the way they do. Maybe, even for the fun of it, I want to recreate the wheel to see if I can improve the initial idea. That's when some of the breakthrough happens
Eye of an Designer
I grew up sketching just like any child with an imagination. I think I just graduated from Crayola to charcoal and lead. Being young, all you know is how cool things look.
Now as I grow more mature I always think multifaceted. I'll ask more questions of: How should this work, what is the feel, the tone of this interface, what is the purpose, who is my audience, what are they expecting? Not just do you want this cool looking. It has to fit with the purpose of the site and it's audience
Heart of a Musician
Some call this "another avenue of expression". It is a full statement of who I am overall. I have had many teachers of music, including my dad plant musical seeds to live by. That's probably why I eat, sleep, and breath music. I will always have a tune in my head. Something I have heard recently that is so interesting, it's bouncing around my head, or something of my own I'm still exploring. If you see me with my headphones on, I'm in explore mode
Being a musician has evolved my passion, love, and dedication to honing my craft. This passion and dedication has evolved to so many other facets in my life and a lot of those values I live by as a developer
My Portfolio
UX / UI Product Design and Management

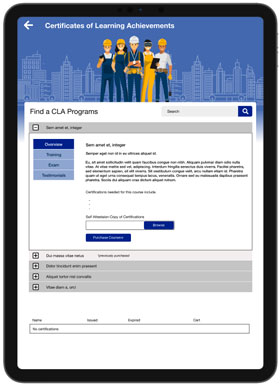
CLA Project
Adding in a new user journey to solidify a new Certification Process for Builders of commercial, industrial, and residential duellings.
Case StudyCode
Advance SCSS Sample with animations
Here is an example of some serious advance stylesheet I had fun with using animations, all using CSS. The only javascript used was to start and stop the animations. This example used a good amount of Inverted Triangle CSS methodologies, inline grid layout, and BEM (Block Element Modifiers) naming conventions.
Develop:
GitHub LinkReact JS - Ron Swanson Quote Voter
I made this Quote voter of the best quotes from Ron Swanson's charector from the Parks and Recreation Series. This was a small test of my React skills that got me the position at InvestEdge as one of their new Application Developers. I did add in some additional feature since then. This is using React with next.js framework and tailwindCSS. Majority of this work was located in the index.js page and the all of the components located in the components folder.
Develop:
GitHub LinkVue JS - Car List
This was a sample project I created while diving into Vue.js. I used some of a structure from a previous API project on a car model listing. This sample project was constructed using the nuxt.js framework for Vue.js while trying out building a project using codesandbox cloud-based IDE
Develop:
GitHub Link